Blenderでいぶし銀
2020/08/26一晩でReactのロゴをいぶし銀にしてみました.
理由はあまりないのですが,昨日のサイボウズフロントエンドマンスリーという,フロントエンド技術に関するイベントにインスパイアされました.
@koba04「この記事(こんな渋い記事)どうやって見つけたんですか?」
@pirosikick「JavaScript Weeklyを結構好きで見てるんですけど,それに入ってました」
@koba04「なるほどぉ」
@pirosikick「それが結構なんていうんですかね………あの……なんだろう, いぶし銀 な記事たまに挙げてくれてるからwwwwこういうwwww」
@pirosikick「渋いやつwwwそういうの好きなんですww」
私も いぶし銀な フロントエンドエンジニアになりたいですね.手始めにReactのロゴをいぶし銀にします.
Step 1: 「いぶし銀」を完全理解する
残念ながらMDNに情報はありませんでした.素直にキーワードで i'm feeling lucky します.
いぶし‐ぎん【× 燻し銀】 の解説
1 いぶしをかけた銀。つやのない灰色になる。また、そのような色。
2 見た目の華やかさはないが実力や魅力があるもの。「ベテラン俳優の燻し銀の演技」
ほぉーん
Blenderで扱うのは1番の意味ですね.
じゃあ,いぶし銀ってどんなマテリアル?
あーくすんだ鉄ね? 完全に理解した
Step 2: モデリング
Cycles on Blender 2.83.5 on Ubuntu 18.04を使います.
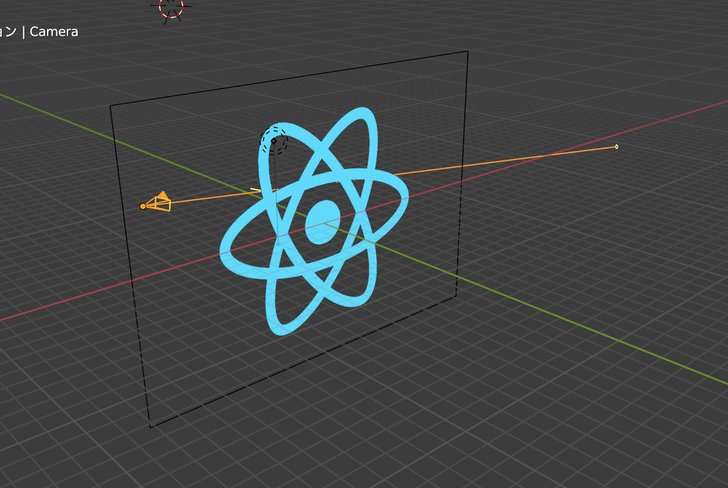
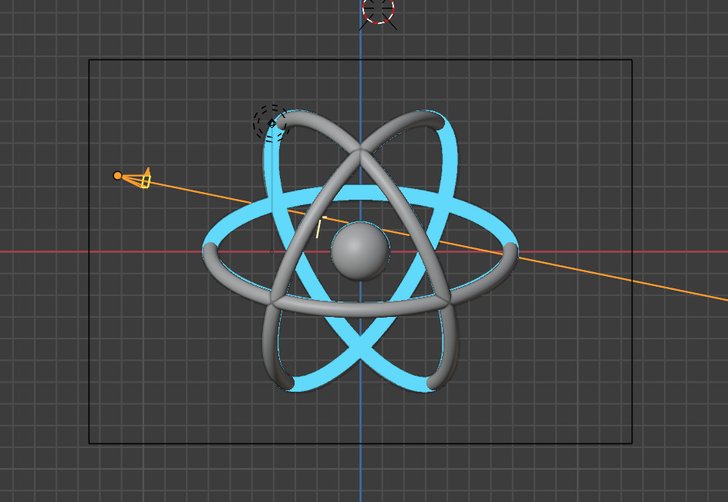
Blender 2.8から下絵機能がなくなったらしいですね.そのため,通常のオブジェクトとして画像を配置します.
この下絵を正面から平行投影で見つつ,球やトーラスを配置していきます.簡単ですね.
なお,3つあるトーラスはリンクコピーすることでメッシュを共有(JSでのshallow copy)し,変更に強くします.DRYですね.
Step 3: マテリアル
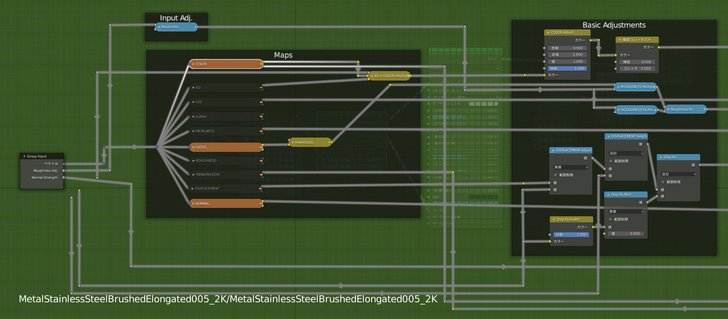
例によってPOLIIGONさんのお世話になります.今回は「Metal Stainless Steel Brushed Elongated 005」を使います.
マテリアルのロードには,「Poliigon Material Converter Addon for Blender」が使えます.これにより,
複雑なPBRノードが勝手に組まれます!なんて簡単
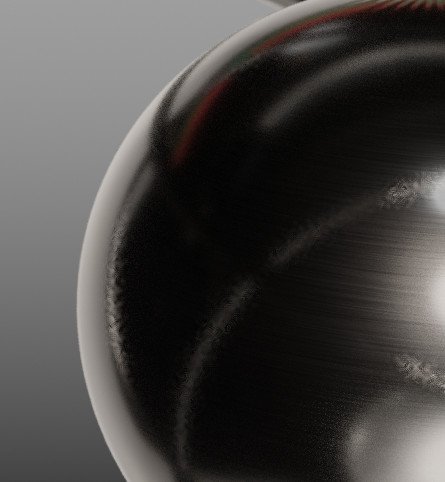
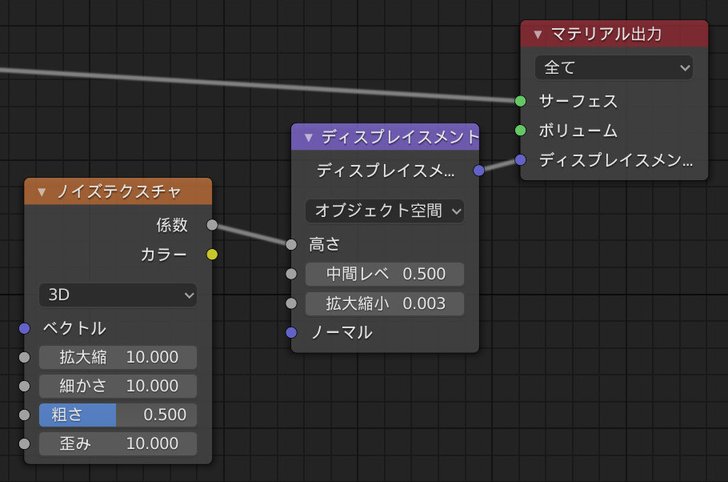
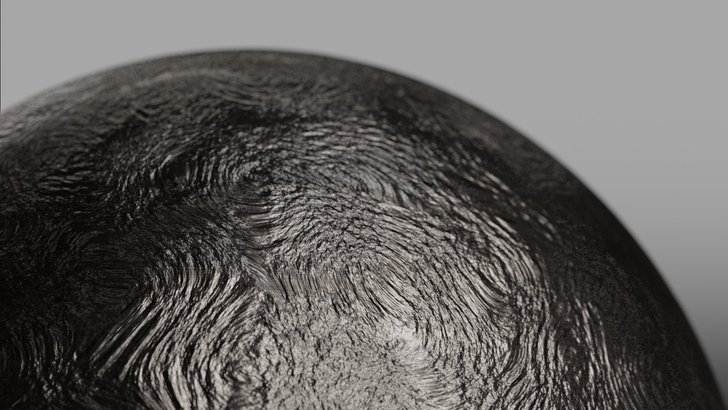
しかしこのままでは,なんだかいぶし銀っぽくありません.そこで,ノイズテクスチャによるディスプレイスメントで,表面のボコボコを表現します.
すると,いい感じになります
Step 4: カメラ
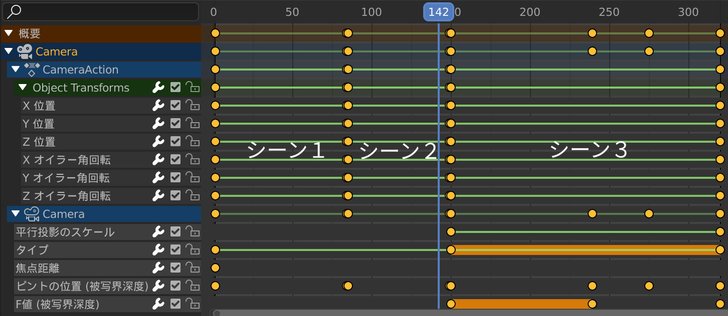
カット割りをなんとなく妄想しながら,キーフレームを打ってカメラの位置や被写界深度,F値等を動かしていきます.
最後のシーンだけは,オブジェクトを実際のReactロゴに一致させるために平行投影で撮影します.また,最終的に深度ボケも無くしたいので,F値を上げてパンフォーカスします.
Step 5: その他
環境
HDRでIBLします
HDRI HavenのStudio Small 05を使わせてもらいました.
カラーマネジメント
Blender 2.8からはFilmicがデフォルトで有効なんですね
パーペキです
デノイズ
レンダリング時間を削減するために,サンプリングを落としデノイズでカバーします.
モーションブラー
レンダリング時間を削減するために,今回はフレームレートを24fpsにしています.そのため,モーションブラーをかけて低フレームレートをごまかします.
Step 6: レンダリング & コンポジット
いろいろチェックしてOKならレンダリングします.レンダリング中は暇なので寝ます.
今回は960*540,320フレーム,64サンプリングを5時間でレンダリングしました.
起きたら画像がたくさん生成されていてハッピーです
あとはAviUtlとかでコンポジットして動画にして完成
外から見たところ
みんなもいぶし銀のエンジニアになろう!
The logo is licensed under Creative Commons Attribution 4.0, just like the documentation
itself:
https://github.com/reactjs/reactjs.org/blob/master/LICENSE-DOCS.md
See also FB trademark guidelines: https://en.facebookbrand.com/guidelines/brand